ココナラを含めランサーズとかでもだと思うのですが
仕事系の他のサイトから、
別サイトへのリンクは禁止されていたりします。
そっちでお仕事結びつくと困るからでしょう。
でも、こういうギャラリー系のサイトは
見て貰わないとわからないことが多いので困ります(^^;
確認は取っていないけど、
じゃあ画像の拡大縮小以外の
リンク一切消したページはどうだろうか。
一度そこでイラストUPして見て貰おうと思いました。
*—— 前提 ——-*
まず今のブログはWordpressなのですが
同じブログで違うテンプレートは使えるのかどうか不明。
当然、今のデザインをリンクなしには変えられません。
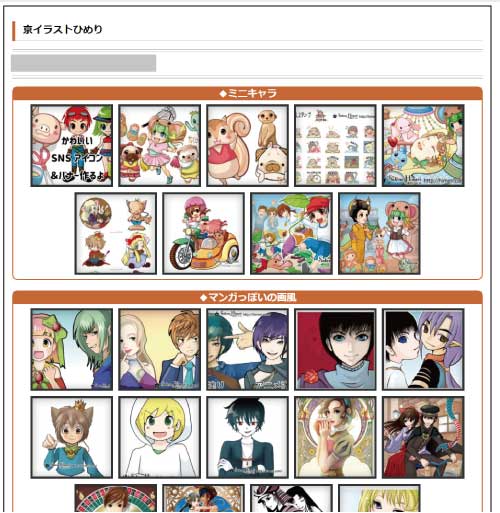
ギャラリーは、FooGalleryで作成しています。
*—— マルチサイト ——-*
そこで、マルチサイトを作り、
そこに無リンクギャラリーを作ろうと思いました。
マルチサイトの作り方は、
こちらのサイトを参考にさせて頂きました。
WordPressのマルチサイトの設定方法|1つのWPで複数のブログを管理しよう(〜ver.4.0)
この手順で大体OKだったけど、一つだけ注意。
「追加作成したブログ(子サイト)の
ダッシュボードが開かなかったら」
の所だけど、.htaccessに書き換えるように描いてくださってる箇所
貼り付ける場所を、.htaccessの一番最後にしていたら
開かなかったです。
一番最初に貼り付けましょう。
*—— テーマ探し1 ——-*
私が使用しているのはcocoonです。
高性能過ぎて逆に戸惑うレベルの
高機能無料テーマです。
大好きだけど改造には「すこぶる不向き」でした。
そこで考えたのは「自作テーマ」です。
ですが、全て自力で作るのはわからないので
こちらのテンプレートをお借りしました。
おそらく最もわかりやすいWordPressテーマ制作チュートリアル
このSunshineを改造していきます。
*—— テーマ改造 ——-*
とりあえず、記事ページのみが機能すればいいので
弄るのは「Single.php」と「style.css」のみです。
「Single.php」
header.phpから、header部分をコピーしてペースト
footer.phpから、footer部分をコピーしてペースト
Sidebar部分を削除。
その状態で、リンクを消しまくりましょう。
出来たのはこちら。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title><?php wp_title( ‘ | ‘, true,
‘right’ ); ?></title>
<link rel="stylesheet" href="<?php
echo get_stylesheet_uri(); ?>">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<div style="max-width: 900px;">
<header class="page-header header">
<h1>京イラストひめり</h1>
</header>
<main class="main">
<?php
if ( have_posts() ) : while ( have_posts()
) : the_post();
?>
<article class="content">
<h2><?php the_title(); ?></h2>
<?php the_content(); ?>
</article>
<?php
endwhile;
endif;
?>
</main>
<footer class="page-footer footer">
<p class="copyright"><small>c2019
京イラストひめり</small></p>
</footer>
<?php wp_footer(); ?></div>
</body>
</html>
.all {
position: absolute;
margin: 0 auto;
padding: 15px;
font-size: 16px;
line-height: 1.3;
text-align: left;
border:solid 2px #000;
}
h1 { font-size:120%;
text-align:left;
position: relative;
padding: .25em 0 .5em .75em;
border-left: 6px solid #ce6a2e;
}
h1::after {
position: absolute;
left: 0;
bottom: 0;
content: ”;
width: 100%;
height: 0;
border-bottom: 1px solid #ccc;
}
h2 { font-size:110%;
text-align:left;
position: relative;
padding: 1em 0;
}
h2::before,
h2::after {
position: absolute;
left: 0;
content: ”;
width: 100%;
height: 6px;
box-sizing: border-box;
}
h2::before {
top: 0;
border-top: 2px solid #ccc;
border-bottom: 1px solid #ccc;
}
h2::after {
bottom: 0;
border-top: 1px solid #ccc;
border-bottom: 2px solid #ccc;
}
*—— その後 ——-*
実はこの後、重大な問題が待っていたのですが、
とりあえずまぁ…使えるようになったので、
その後は次回の記事で、書かせて頂きます
ここまで読んでくださりありがとうございました!







コメント