※この記事は2007年当時のものです。現在このソフトは使用していないため、ご質問にはお答えできかねます。よろしくお願いいたします
お疲れ様でした、コレで最後です。
まだ、使用していない、図形を使って最後にしましょう。
図形
では、仕上げていきましょう。
では、最上部にレイヤーを一つ作って描いていこうと思いますが、
今度は、図形を使用します。
図形ツールを選択し、図形の中から四角を選んで描いてみてください。
この時、中身の色は無し、周りの色は白、そして太さは20です。

そして、もう一つ四角を描いてください。
先ほどのものよりも小さく、色はオレンジです。

えっと、画像はなかなか一発で、真ん中には入ってくれません。
この図でも、上が空きすぎてたりしています。
そこで、この図形を、画面の中央に持ってきましょう。

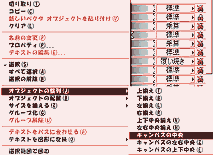
整列させたい図形と選択(図形を複数選択する場合は、シフトを押しながらクリック)し、レイヤーパレット上で右クリックし、
[オブジェクトの整列→キャンパスの中央]
をクリックすると、中央に整列してくれます。
今度は、テキストツールを選択します。
コレは文字を描く事が出来るツールですが、
図形に沿って文字を入れることが出来ます。
オレンジの図形の上に乗せると、
Aが傾いたようなマークが出ませんか?
そのマークが出ている状態でクリック!
文字を入れます。

このように字が入りました。
ちょっとは装飾っぽくなったでしょうか。
他にも、ラスタレイヤーなども使い、自分のお好みの額にしてみてください。
簡単な、装飾の作り方。
とにかく、新規作成で、新しいイメージに、適当に線を描いてください。(背景は、見やすいようにオレンジですが、透過でお願いします。)

コレを、「複製」して、メニューバーから、
[イメージ→左右反転]を選択し、好みの形に重ねてから、レイヤー融合させていきます。
コレで物足りなければ、この作業を繰り返していってください。
その後、「縁取り(内側)」等の効果を加えてやると、簡単に、装飾模様が出来上がります。

コレを、作成中のイメージにコピー、ペーストすれば…簡単でしょ?
今のオレンジの図形レイヤーを普通のラスタレイヤーに変換して、色々と効果を加えたいと思います。
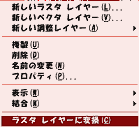
レイヤーパレットの上で、右クリック。
ラスタレイヤーに変換をクリックしてください。

ラスタレイヤーにすることで、「縁取り(内側)」や「ぼかし」「エナメル」といった効果が出せます。
コレは、冒険だと思って、色々な効果を試してみてください。
失敗だと思ったら、戻れば良いのでご心配なく。
(心配な場合は、保存してから行いましょう。)
きっと自分の気に入る効果を発見できますよ。
>縮小
はい。では、一通り終わりました。
お疲れ様です。

印刷だったら、このままで、良いんですがネット上にアップするのであれば、このままでは大きすぎて使えません。
そこで、縮小が必要になります。
メニューバーから、
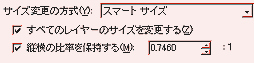
[イメージ→サイズの変更]
を選択しましょう。

サイズの変更の下の方の設定は、こんな感じ。
では、全て終わったところで、アップ用に保存しましょう
![]() の中から、一番左、JPEGを選びましょう。
の中から、一番左、JPEGを選びましょう。
今回は、図形や、ぱきっとした色合いではないのでJPGで保存です。
ここで、注意する事は、ちゃんと、半角英数字で名前をつけること!!
それで、本当に完成です。
OK
はい。ここまで読んでくださって有難うございました!!
どうも、お疲れ様でした。
次は…最後にコメントさせてください。





コメント